Alt text, short for alternative text, is a crucial component in website accessibility and SEO. Often overlooked, alt text plays a vital role in ensuring that visually impaired individuals can understand and navigate through the content of a webpage.

In addition, alt text also serves as an opportunity to optimize your website for search engines, helping to improve its visibility and ranking.
The Importance of Alt Text
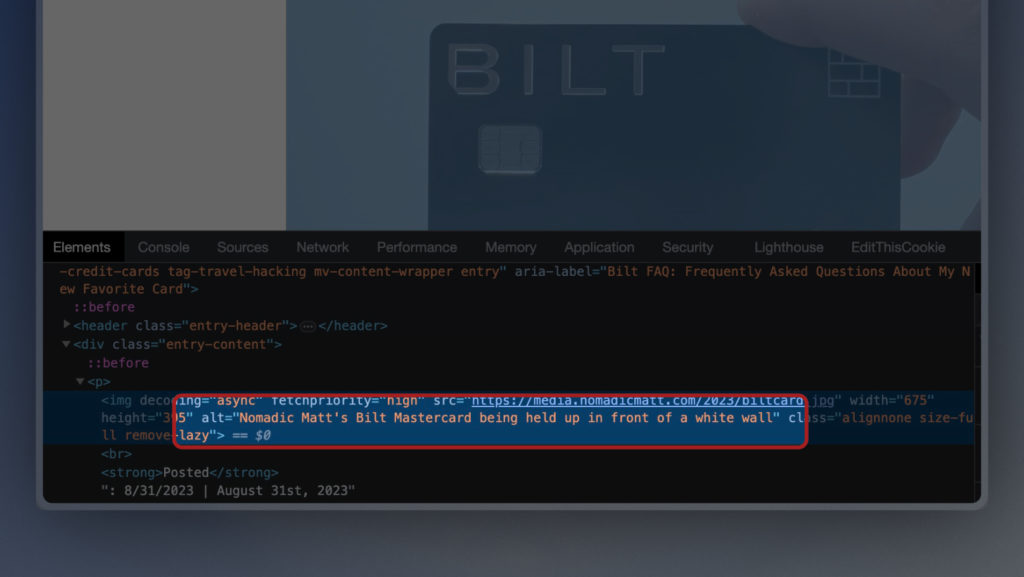
When images are used on a webpage, they are accompanied by alt text, which is displayed in place of the image if it is unable to load or if the user is utilizing a screen reader. This text provides a description of the image, allowing visually impaired users to comprehend the content and context.
Not only does alt text enhance accessibility, but it also benefits search engine optimization. Search engine crawlers, such as Googlebot, rely on alt text to understand what an image represents and how it relates to the surrounding content. By providing relevant and descriptive alt text, you can improve your website’s visibility in search engine results pages (SERPs), potentially driving more organic traffic to your site.
Crafting Effective Alt Text
To create effective alt text, it is important to follow a few guidelines:
Be Descriptive and Concise
Use clear and concise language to describe the image accurately. Provide enough detail to convey its meaning, but avoid excessive length that may overwhelm the user or disrupt the flow of the webpage.
Use Relevant Keywords
Incorporate relevant keywords related to the image and the surrounding content. This helps search engines understand the context and relevance of the image, potentially boosting your website’s SEO rankings.
Maintain Context
Ensure that the alt text provides a clear understanding of the image within the context of the webpage. Consider the purpose of the image and how it contributes to the overall content.
Avoid Keyword Stuffing
While it is important to include relevant keywords, be cautious not to overuse them or engage in keyword stuffing. The primary purpose of alt text is to provide an accurate description, not to manipulate search engine rankings.
Include Rhetorical Questions and Analogies
To engage the reader, consider incorporating rhetorical questions or analogies within the alt text. This can pique curiosity and encourage further exploration of the content.
Use Active Voice
Opt for active voice when writing alt text to provide a sense of immediacy and clarity. This helps convey the action or message of the image more effectively.
Consider Perplexity and Burstiness
To maintain reader engagement, strive for a balance between perplexity and burstiness. Intrigue the reader with unexpected or thought-provoking descriptions while maintaining relevance and clarity.
Conclusion
Alt text is a crucial element in website accessibility and SEO. By providing accurate and concise descriptions of images, you can enhance the user experience for visually impaired individuals and improve your website’s visibility in search engine rankings.
Having trouble thinking of captions for images? you can use an image caption generator to generate ALT tags. This is a great way to see what an ALT tag should be if you are unsure after reading this post.
Remember to incorporate relevant keywords, maintain context, and engage the reader through the use of active voice, rhetorical questions, and analogies. By following these guidelines, you can effectively optimize your alt text and maximize the benefits it offers.
Leave a Reply